
高さを指定します。
単位はpxやem、のような長さの単位、%などで指定します。
画像を縮小したり、拡大するときはwidthかheightのどちらかのみ指定します。残りは自動的に比率で縮小・拡大されます。
行の高さを%やpx、emを使って指定します。
普通はまとめて、font:normal 16px/200% "MS UI Gothic";などと書きます。
下に見本。上がノーマル、下は250%を指定。
line-heightのデフォルトはnormalという値なんですが、ユーザーエージェント(ネット利用者が使用しているOS・ブラウザのこと)に依存します。デスクトップブラウザー (Firefox を含む) は要素の font-family によって決まる、おおよそ 1.2 という既定値を使います。なんとも曖昧な・・・・感じではあるのですが、CSSで指定したフォント(font-family)に設定されたメトリクス(フォント・パーツのサイズ)に従うということのようです。
上記のように、type(マーカーの種類を指定)、image(マーカーの画像を指定)、position(マーカーの位置を指定)とセットで使います。
他は使ったことがないのでこの中の「list-style-type」について説明します。
<ul>のときの記号の種類は、
disc:黒丸(●)
circle:白丸(〇)
square:黒四角(■)
box:白四角(□)
check:チェックマーク(✓)
diamond:ダイヤモンドマーク(◆)
<ol>のときの記号の種類は、
decimal:数字(1、2、3、・・・・)
decimal-leading-zero:0付き数字(01、02、03、・・・・)
cjk-ideographic:漢数字(一、二、三、・・・・)
upper-roman:大文字ローマ数字(Ⅰ、Ⅱ、Ⅲ、・・・・)
lower-roman:小文字ローマ数字(ⅰ、ⅱ、ⅲ、・・・・)
upper-alpha:大文字アルファベット(A、B、C、・・・・)
lower-alpha:小文字アルファベット(a、b、c、・・・・)
upper-latin:大文字ラテン文字(A、B、C、・・・・)
lower-latin:大文字ラテン文字(a、b、c、・・・・)
要素の外側の余白を指定します。
上は上下左右同じ場合の書き方です。
margin:20px;:上下左右に20pxを適用します。
margin:20px 10px;:上下に20px、左右に10pxを適用します。
margin:20px 10px 30px;:上に20px、左右に10px、下に30pxを適用します。
margin:10px 20px 30px 40px;:上に10px、右に20px、下に30px、左に40pxを適用します。
全部、時計回りに考えていきます。
要素の内側の余白を指定します。
上は上下左右同じ場合の書き方です。
padding:20px;:上下左右に20pxを適用します。
padding:20px 10px;:上下に20px、左右に10pxを適用します。
padding:20px 10px 30px;:上に20px、左右に10px、下に30pxを適用します。
padding:10px 20px 30px 40px;:上に10px、右に20px、下に30px、左に40pxを適用します。
全部、時計回りに考えていきます。
スクロールバーの色を指定します。scrollbar-base-color は赤系の色とか緑系の色など、スクロールバーのすべての要素の色をまとめて設定します。その他は、影の部分や矢印の部分などそれぞれの要素の色を個別に指定します。
個別要素の設定もありますが、このbase設定のみで、他はほとんど不要です。
使えるブラウザは Internet Explorer のみです。IE5.5ではbody要素に対して、IE6以降の標準モードではhtml要素に対して指定します。このファイルもIEで見るとスクロールバーの色が違って見えます。
下線など、テキストの修飾を指定します。
ひとつ目のグループです。
ふたつ目のグループです。
みっつ目のグループです。
上記〇、●、■からひとつずつ選べます。
段落の最初の1行などをインデント(字下げ)します。
スタイルシートは、
em(エムまたはイーエム):文字の大きさを20pxとしていたら、1em=20pxになります。
テキストの横方向の配置を指定します。
text-align:centerで、テキストなどのインライン要素を中央寄せすることができますが、テーブルやdivなどのブロック要素を中央寄せすることはできません。
ブロック要素を中央寄せしたい場合は、中央寄せしたい要素自体にwidthで横幅を設定し、margin-right:auto; margin-left:auto; を設定してください。左右のマージンを自動(auto)にすることで、左右均等位置(中央)に表示されます。
上下は自動の必要がないので「0」とし、一般的にはmargin:0 auto;と書きます。
centerタグと同じように、インライン要素もブロック要素も子要素をまとめて中央寄せしたい場合は、下記のように、centerクラスの要素の子孫となるブロック要素に margin-right:0 auto;を指定してください。
css例は、
.center {
text-align: center;
}
.center table,
.center div,
.center p {
margin:0 auto;
}
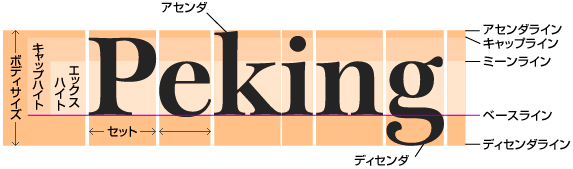
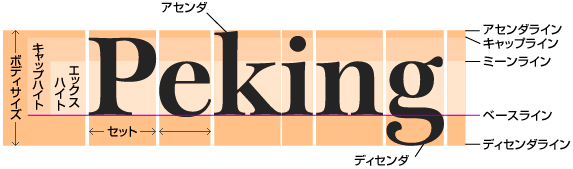
text-alignがテキストの横方向の配置を指定したのに対して、vertical-alignではその行の中で一番高い(低い)要素や、親要素に対する上下方向の配置を指定します。なので、指定の仕方がtop、bottom、super、middle、baseline、text-bottom、autoなどがあります。ベースラインは、下に突き出ない英文字(X や z など)の下限です。下に突き出る英文字(g、j、p、q、y)の下限はベースラインではありません。

横幅を指定します。
単位はpxやem、のような長さの単位、%などで指定します。
画像を縮小したり、拡大するときはwidthかheightのどちらかのみ指定します。残りは自動的に比率で縮小・拡大されます。