
エディタを用意します。windowsならメモ帳でもいいです。また、先ほど紹介した「sakura」が使いやすいです。
「sakura」ダウンロード
サクラエディタ基本の使い方
便利な点:戻るボタンがある、行番号が出る、要素によって色分けされる

開くと上の感じ。
ここに文字や記号を書き込んでいくと下になります。

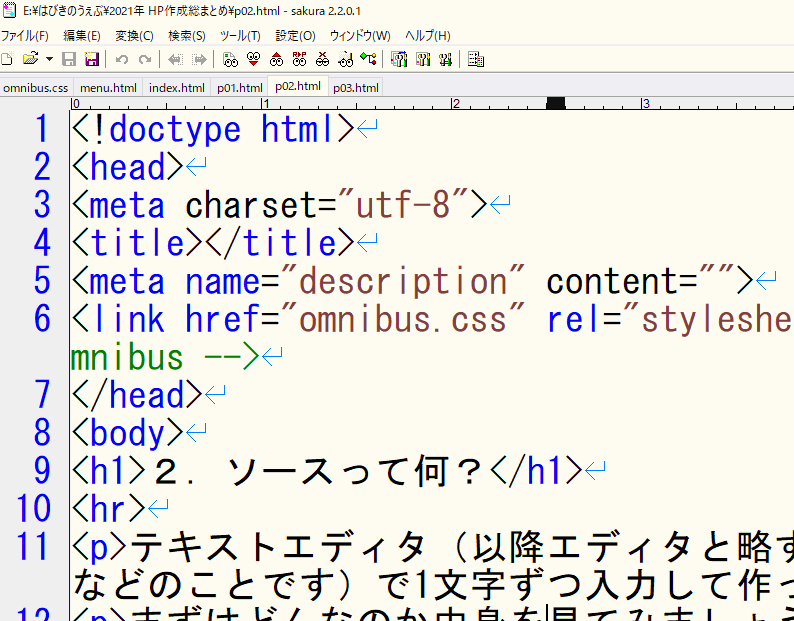
日本語だけでなく記号や英語のような文字が並んでいますが、これはタグや要素と呼ばれるもので、これを勉強していきます。
代表は何と言ってもタグ。ソースはこのタグで構成されています。
形は英語か英語を省略したような文字を<>で挟みます。例えば<p>、例えば<body>といった具合です。
正しい読み方ではありませんが
<:かっこ開く
>:かっこ閉じる
と読んでいます。
タグには終了タグがあり(例外もあります)、<p>の場合は</p>、<body>の場合は</body>と文字の前に「/」を書きます。
つまり、<p>~</p>、<body>~</body>となります。(~のところには文字や写真、画像などが入ります)
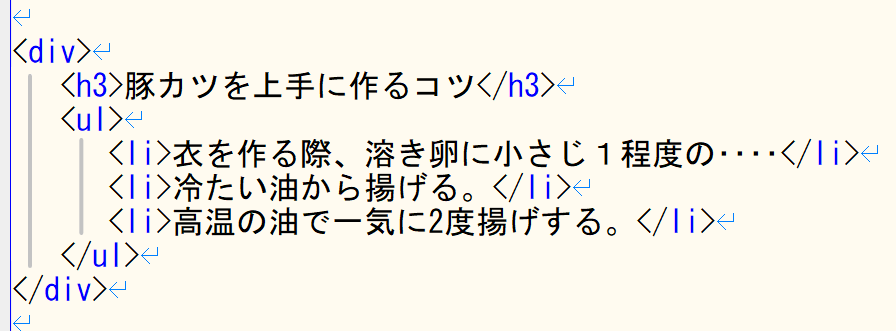
正しい書き方

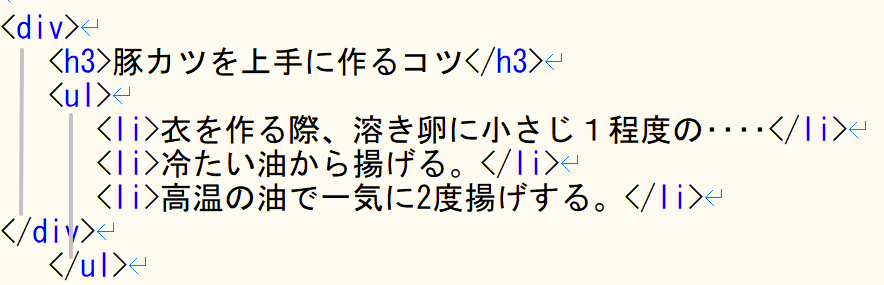
間違った書き方(<div>~</div>の中に<ul>~</ul>が完全に入っていない)

<div>~</div>の中に<h3>~</h3>が完全に入る。<div>~</div>の中に<ul>~</ul>が完全に入る。<ul>~</ul>の中に<li>~</li>が完全に入る。これを入れ子の状態と言います。
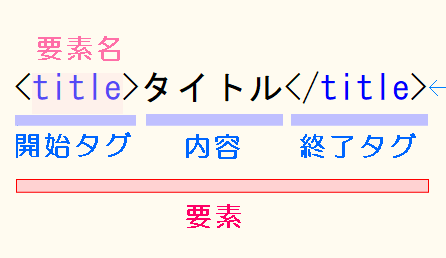
各部の名前は覚えなくてもいいです。構成を覚えてください。
開始タグで始まり、内容があって終了タグで終わる。開始タグの要素名の前に「/」を書くと終了タグになります。これらを覚えてください。
また、開始タグに色々な属性を付けることができ、それによって「内容」の性質を変化させたりできます。

図の<title>要素はウェブページの題名を示すタグであり、この場合、ウェブページの題名は「タイトル」になります。
HTML要素は現在100種類以上あります。ウェブページで表現したい内容によって適切な要素を選び、タグで囲わなければなりません。代表的なものをいくつかみていきましょう。
paragraph(パラグラフ、段落)の略です。文章のひとかたまりを示すために使います。文章を改行したいときは、改行のタイミングごとに複数の<p>を作ることで改行ができ、なおかつ次のブロックまで1行空けます。
headline(ヘッドライン、見出し)の略です。以下のように見出しの大小を表現するために使用します。
大見出しは<h2>
中見出しは<h3>
小見出しは<h4>
<h1>から<h6>まであります。
anchor link(アンカーリンク、リンクの起点)の略です。他のHTMLなどへのリンクを表現するために使用します。デフォルトでは青文字でアンダーラインがあります。
division(ディビジョン、仕切り)の略です。四角い枠を作って、様々な要素をひとまとめにします。
image(画像)のことです。画像ファイルを指定し、画像を埋め込みます。<img>を始めとするいくつかの要素は、開始タグのみで動作し、終了タグは必要ありません。
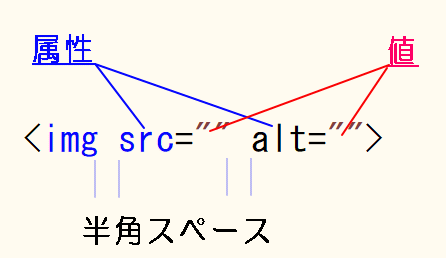
開始タグには属性を複数付けることができます。それにより様々な変化を容易にします。この属性も含めて勉強しましょう。

imgはimage(イメージ)の略で画像を表示させるタグです。
srcはsource(ソース)の略で情報源という意味ですが、表示させるものは?くらいの解釈でいいです。だから値にはこのページから見た画像のURLを書きます。
altはalternate text(代替テキスト)のことで、alt属性の機能はあくまで検索エンジンに適切な画像内容を伝えることであり、コンテンツを検索エンジンやユーザーにわかりやすくする役割を担うものです。だから値は簡単に画像を説明します。
タグ・要素の使い方は別のページに詳しく記載します。